
页面规划
在HTML5中,Web页面中重新调整了页面规划,这其中新引入了几个新标记。
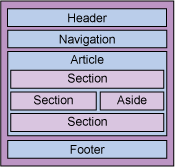
我们将创建一个简单的Web页面,该页面包含一个Header区、一个Navigation区、一个Article区(包含三个部分)、一个Aside区和一个Footer区,使用这种结构可以清楚地展示HTML5中新引入的标记,并且可以使用它们创建一个结构清晰、代码优雅的页面。

Header区
我们将使用<header>标记来创建页面中Header区的内容,一般在这部分添加正副标题,当然也可以包含其他的一些重要信息,代码示意如下:
代码清单1.<header>标记
正标题
副标题
.......
<header>标记中还可以包含<hgroup>标记,用来对<h1>到<h6>的等级别的标题进行分组,代码如下:
代码清单2.<hgroup>标记
主标题
子标题
..........
Navigation区
使用<nav>标记创建Navigation区,代码如下:
代码清单3.<nav>标记
Article和Section区
在HTML5出现之前,<div>标签是我们使用非常频繁的标签,它本身没有任何语义,仅仅是作为布局以及样式化所用。
HTML5新增了<article>和<section>标签,其实就是语义化的<dv>标签,并且div>section>article,其语义是逐渐增强的,如一段主题性的内容,适用于使用<section>标签,而若其可以脱离上下文,作为独立的一段内容,则可以使用<article>标签。
代码清单4.<section>和<article>标记
第一板块
新闻一
新闻起因 新闻经过 新闻结果 第二板块
新闻二
新闻一
新闻起因 新闻经过 新闻结果
可以这么认为,<article>、<nav>、<aside>是特殊的<section>,能使用<article>标签的就尽量不要使用<section>,而<section>和<article>等标签之间也是可以相互嵌套的,就如上述代码所示。
Aside区
使用<aside>标记可以创建Aside区,该标记作用是容纳一些补充性内容,这些内容不属于文章的一部分。
代码清单5.<aside>标记
Footer区
使用<footer>标记来说明页面的页尾信息,代码如下:
代码清单6.<footer>标记
新增标记
图像元素
使用<figure>元素来包含图像信息,其中还可以包含<figcaption>,用来对图像的文字补充说明。代码如下所示:
代码清单7.<figure>标记

文字说明
媒体元素
HTML5中新增了<audio>和<video>标签来对媒体元素进行播放,其中<audio>是播放声音内容,而<vedio>是用来播放视频内容中,在标签中还添加了preload、control、loop和autoplay属性来对音频进行播放控制。
代码清单8.<audio>标记
代码清单9.<source>标记
source标签的作用就是,若wma格式无法播放,则会尝试播放mp3格式的音乐
代码清单10.<embed>标记
embed标签的元素可以嵌入到页面中的内容,如上述代码所示。
约定俗成
<!DOCTYPE>声明
在HTML5中<!DOCTYPE>声明统一为:<!DOCTYPE html>